728x90
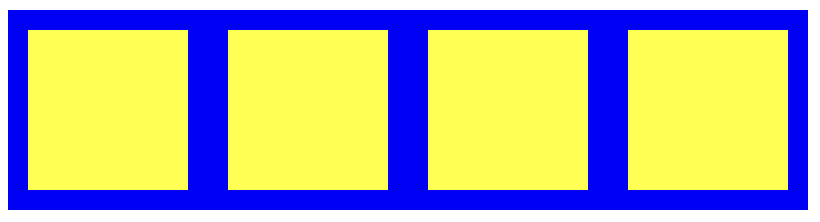
div의 테두리(border)가 겹치는 현상이 발생했다.
border: 5px solid blue;

이 문제를 해결하기 위해서 구글링을 하다가 border-collapse 라는 속성을 알게 되었다. border-collapse는 표(table)에서 cell의 테두리가 분리(seperated)될지 상쇄(collapsed)될지 결정할 수 있는 속성이다.
근데 지금은 table의 cell이 아닌 div의 테두리가 겹치는 것이라서 다른 해결 방법이 필요해 보였다. 그때 한 동료분이 outline이라는 속성을 알려주셨다. mdn에 들어가서 outline에 대한 설명을 읽으면 border와의 차이점에 대해 나와있다.
outline은 border와 다르게 콘텐츠 밖에 그려지며 절대 공간을 차지하지 않는다.
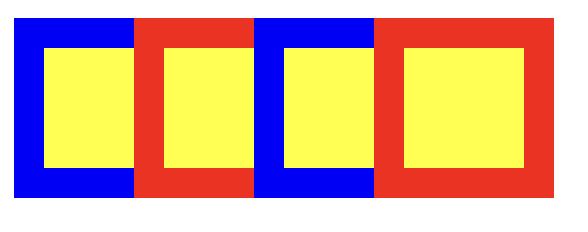
위의 예시에서 border를 outline으로 바꾸면 아래처럼 된다.

outline은 콘텐츠 밖에 그려지기 때문에 div의 영역에도 옆 div의 outline이 그려지는 문제가 발생한다.
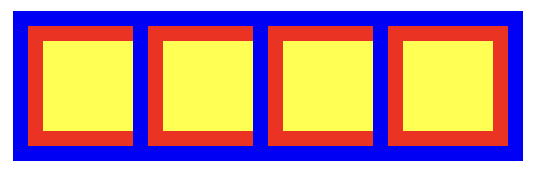
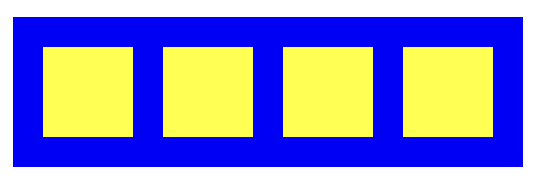
그래서 outline에서 원래 테두리의 반, border에서 원래 테두리의 반만큼 적용하면 테두리가 겹치는 부분이 두껍게 보이는 현상을 없앨 수 있다. (예를 들어, 원래 5px만큼 border를 적용했으면 outline과 border를 2.5px씩 적용하면 된다.)
outline: 2.5px solid blue;
border: 2.5px solid blue;


참고
https://developer.mozilla.org/ko/docs/Web/CSS/border-collapse
반응형
'Frontend' 카테고리의 다른 글
| Mixpanel을 활용한 사용자 행동 패턴 분석(1) (1) | 2025.01.12 |
|---|---|
| Chromium의 렌더링 파이프라인: Blockly는 왜 움직이는 블록을 다른 레이어로 분리할까? (3) | 2025.01.01 |
| SVG 파헤치기 (0) | 2024.11.17 |
| offsetWidth으로 강제로 랜더링시키기 (1) | 2024.09.08 |


